TImageEnProc.DoPreviews
Declaration
function DoPreviews(pe: TPreviewEffects = [peAll]; IsResizeable: Boolean = true; FormWidth : Integer = -1; FormHeight : Integer = -1; FormLeft : Integer = -1; FormTop: Integer = -1): Boolean; overload;function DoPreviews(pe: TPreviewEffects; var Dest: TIEImageEffect): Boolean; overload;
Description
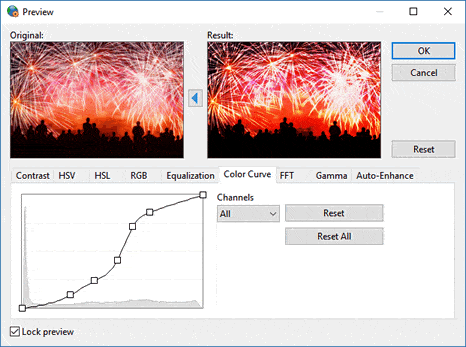
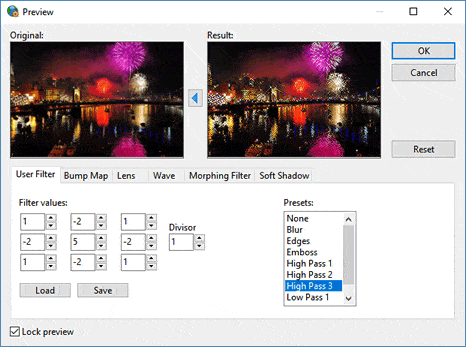
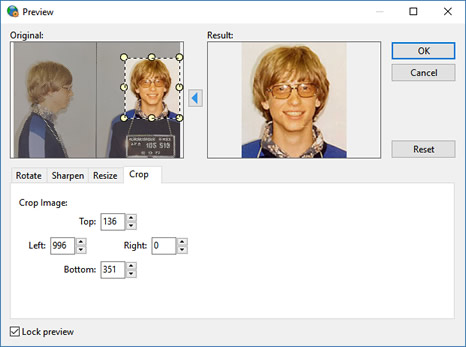
Executes the Image Processing dialog to allow the user to perform various color and image editing functions upon the image (most of the methods of TImageEnProc).To apply values specified in the dialog to other images use ApplyPreviews.
If you use the second overload, the previews are not applied to the current images, but only stored in the destination TIEImageEffect object.
| Parameter | Description |
|---|---|
| pe | The set of effects to show in the dialog. You may wish to use [peAll], or one of the constants for editing, color adjustment and effect sets: ppeColorAdjustments, ppeEditingFunctions or ppeSpecialEffects |
| IsResizeable | If true, the user can enlarge the dialog |
| FormWidth/FormHeight | The initial size of the form. -1 = default value. The default size is controlled by TIEImageEffect.DialogWidth and TIEImageEffect.DialogHeight |
| FormLeft/FormTop | The initial form position. -1 = default value. The default position is centered and controlled by TIEImageEffect.DialogLeft and TIEImageEffect.DialogTop |
Note:
◼To assign default values, read user specified values or persist values between sessions, use TIEImageEffect
◼For peRotate DefaultRotateAntiAlias specifies whether anti-alias is used
◼For peResize DefaultResampleFilter specifies the resampling filter that it used to improve the quality
◼peSoftShadow is not available if you have not enabled the alpha channel
◼The language used in the dialog is controlled by MsgLanguage. The styling can also be adjusted using UseButtonGlyphsInDialogs
◼Most color effects (those in ppeColorAdjustments) have no effect with 1bit images (even though changes may be shown in the preview if a quality sample is in use)
◼To embed the editing UI in your forms, use the TIEEditControls component
◼To default to showing a preview in the dialog, add prppDefaultLockPreview to PreviewsParams
◼You can customize the dialog using OnShowDialog
Demos
 | Demos\ImageEditing\CompleteEditor\PhotoEn.dpr |
 | Demos\Other\ImageEn_Dialogs\ImageEn_Dialogs.dpr |
 | Demos\ImageEditing\EffectsChain\EffectsChain.dpr |
 | Demos\InputOutput\BatchConvert\BatchConvert.dpr |
Examples
// Prompt user to perform editing and color adjustment on the current imageImageEnView1.Proc.DoPreviews( [ peAll ] );
// Prompt user to perform color adjustment on the current image
ImageEnView1.Proc.DoPreviews( ppeColorAdjustments );

// Prompt user to perform image effects on the current image
ImageEnView1.Proc.DoPreviews( ppeSpecialEffects );

// Prompt user to perform editing operations the current image
ImageEnView1.Proc.DoPreviews( ppeEditingFunctions );

ImageEnView1.Proc.PreviewsParams := ImageEnView1.Proc.PreviewsParams + [ prppDefaultLockPreview ]; // Default to preview
ImageEnView1.Proc.DoPreviews( [ peContrast, peUserFilt ] ); // Show contrast and user filters
// Prompt for image editing functions with best quality output
IEGlobalSettings().DefaultRotateAntiAlias := ierBicubic;
IEGlobalSettings().DefaultResampleFilter := rfLanczos3;
ImageEnView1.Proc.DoPreviews( ppeEditingFunctions );
// Display Effects Dialog with state saved between sessions
if FileExists( 'D:\State.dat' ) then
ImageEnView1.Proc.IPDialogParams.LoadFromFile( 'D:\State.dat' );
ImageEnView1.Proc.DoPreviews( ppeSpecialEffects );
ImageEnView1.Proc.IPDialogParams.SaveToFile( 'D:\State.dat' );
// Default to the Rotate page
ImageEnView1.Proc.IPDialogParams.Operation := peRotate;
ImageEnView1.Proc.IPDialogParams.Rotate_Angle := 45;
ImageEnView1.Proc.DoPreviews( ppeEditingFunctions );
// Prompt the user for an image editing effect and add it to our Effects Chain (TIEImageEffectsList)
op := TIEImageEffect.Create();
try
if ImageEnView1.Proc.DoPreviews( ppeEditingFunctions, op ) then
begin
EffectsChain.Add( op );
ListBox1.Items.Add( op.Description() );
end;
finally
op.Free;
end;
See Also
◼ApplyPreviews◼IPDialogParams
◼PreviewFont
◼PreviewFontEnabled
◼PreviewsLog
◼PreviewsParams