TIECanvas.TextStyling
Declaration
property TextStyling: TIECanvasTextStyling;Description
Properties for adding borders and custom fills when drawing text.Border Properties
| Property | Description | Default |
|---|---|---|
| BorderWidth | Specifies the size of the border. Set to 0 to disable text borders | 0 |
| BorderColor | The color of the border. Note: The fill with be the Font.Color | clBlack |
| BorderLineJoin | Borders are rendered as a series of lines. Specify the method for line joins | ieljMiter |
Fill Properties
| Property | Description | Default |
|---|---|---|
| FillTransparency1 | A separate transparency level to use for the fill, e.g. to draw text with borders only and no fill. Set transparency in the range from 0 (fully transparent) to 255 (totally opaque). Note: An alternative is to set the Font.Color to clNone | 255 |
| FillTransparency2 | If a FillGradient is not gpgNone, then FillColor2 and FillTransparency2 specify the color and transparency of the gradient end point. Set transparency in the range from 0 (fully transparent) to 255 (totally opaque) | 255 |
| FillColor2 | If a FillGradient is not gpgNone, then FillColor2 and FillTransparency2 specify the color and transparency of the gradient end point. set clNone to disable the gradient. Note: Fill Color 1 is Font.Color | clNone |
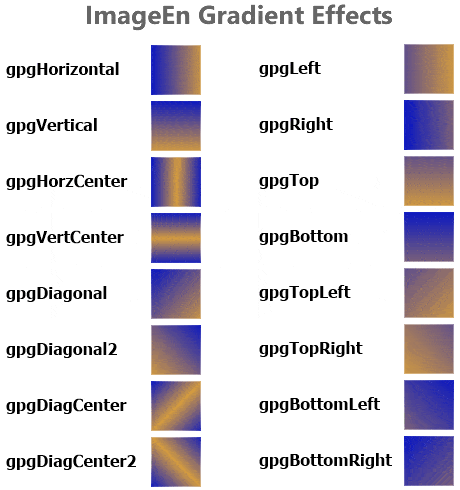
| FillGradient | The gradient for the fill if FillColor2 is not clNone | gpgVertical |
Set TextStyling.BorderWidth to >0 to enable text borders.
Set TextStyling.FillColor2 to a valid color to enable gradient fills.

Note: Width specifies the pixels added to a character in a horizontal or vertical dimension, e.g. a border width of 4, will add a border of approximately 2 pixels
Demo
 | Demos\LayerEditing\Layers_TextOut\TextLayers.dpr |
Examples
// Yellow text without borderImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clYellow;
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Yellow text with red border
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clYellow;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 3;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderColor := clRed;
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Semi-transparent white text with red border
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clWhite;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 3;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderColor := clRed;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillTransparency1 := IEOpacityToAlphaD( 0.3 ); // 30% opaque
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Transparent text with rounded yellow border
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clWhite;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 3;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderColor := clYellow;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderLineJoin := ieljRound;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillTransparency1 := 0; // 100% transparent
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Gradient text with border
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clRed;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 3;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderColor := clBlack;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillColor2 := clYellow;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillGradient := gpgVertical;
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Centered gradient text without border
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.Font.Color := clRed;
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 0;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillColor2 := clWhite;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillGradient := gpgVertCenter;
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();

// Text with gradient ranging from 0% to 70% opacity
ImageEnView1.IEBitmap.IECanvas.Font.Size := 54;
ImageEnView1.IEBitmap.IECanvas.Font.Style := [fsBold];
ImageEnView1.IEBitmap.IECanvas.TextStyling.BorderWidth := 0;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillTransparency1 := 0; // 100% transparent
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillTransparency2 := IEOpacityToAlphaD( 0.7 ); // 70% opacity
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillGradient := gpgHorizontal;
ImageEnView1.IEBitmap.IECanvas.TextStyling.FillColor2 := clYellow;
ImageEnView1.IEBitmap.IECanvas.DrawText( 'ImageEn!', 280, 200 );
ImageEnView1.Update();
