| T O P I C R E V I E W |
| brieker |
Posted - Jul 16 2015 : 05:48:30
I'm using ImageEn for an project of our company.
Is it possible to show multible grids with different colors and meshsize?
We need an white grid every pixel.
Also we need an blue grid every 32 pixels or variable.
This second grid are used as reference lines.
Is this possible without re-develop the grid function of ImageEn.
 |
| 10 L A T E S T R E P L I E S (Newest First) |
| w2m |
Posted - Jul 21 2015 : 08:53:27
@brieker I have not tested the new imageen grid painting property yet, but the new GridMajorStep property may not function with the 32x24 majorgrid settings you are using because it does not have a vertical and horizontal setting, To get the 32x24 major grid painting may require use of the projects OnDrawBackBuffer event and your code to function in that way.
Bill Miller
Adirondack Software & Graphics
Email: w2m@hughes.net
EBook: http://www.imageen.com/ebook/
Custom Commercial ImageEn Development |
| brieker |
Posted - Jul 21 2015 : 04:08:23
Thanks to you both
I am pleased to hear this feature would piece of the next update.
But i have found an Solution for me by Bill's last Post.
I draw in the DrawBackBuffer event only the blue reference lines and the normals DisplayGrid function do the rest.
So rounding errors be of no consequence for the display.
In addition i have seperate the drawing for the vertical and horizontal Lines for different reference line distances.
Here my temporary code:
procedure TViewsPureText.ImageEnVectDrawBackBuffer(Sender: TObject);
var
i: Integer;
iXSteps, iYSteps: Integer;
iGridWidth: Real;
iOffsetX: Integer;
iOffsetY: Integer;
iExtentX: Integer;
iExtentY: Integer;
begin
if (not fTileGridActive) then
begin
Exit;
end;
iGridWidth := ImageEnVect.Zoom / 100;
if iGridWidth <= 0 then
exit;
iXSteps := floor( ImageEnVect.ExtentX / iGridWidth );
iYSteps := floor( ImageEnVect.ExtentY / iGridWidth );
ImageEnVect.BackBuffer.Canvas.Brush.Style := bsClear;
ImageEnVect.BackBuffer.Canvas.Pen.Style := psSolid;
ImageEnVect.BackBuffer.Canvas.Pen.Color := clBlack;
iOffsetX := ImageEnVect.OffsetX;
iOffsetY := ImageEnVect.OffsetY;
iExtentX := ImageEnVect.ExtentX;
iExtentY := ImageEnVect.ExtentY;
ImageEnVect.BackBuffer.Canvas.Pen.Mode := pmCopy;
for i := 0 to iXSteps do
begin
if (i Mod 24 = 0) or (i = 0) then
begin
ImageEnVect.BackBuffer.Canvas.Pen.Color := clBlue;
ImageEnVect.BackBuffer.Canvas.Pen.Width := 2;
ImageEnVect.BackBuffer.Canvas.Rectangle(iOffsetX, iOffsetY, iOffsetX + round(i * iGridWidth), iOffsetY + iExtentY );
end;
end;
for i := 0 to iYSteps do
begin
if (i Mod 32 = 0) or (i = 0) then
begin
ImageEnVect.BackBuffer.Canvas.Pen.Color := clBlue;
ImageEnVect.BackBuffer.Canvas.Pen.Width := 2;
ImageEnVect.BackBuffer.Canvas.Rectangle(iOffsetX, iOffsetY, iOffsetX + iExtentX, iOffsetY + round(iGridWidth * i) );
end;
end;
end;
|
| xequte |
Posted - Jul 20 2015 : 19:47:07
Sorry Bill, technically it was much more difficult to implement this outside of ImageEn than to add a property to handle it.
The next update will have: TIEImageEnGlobalSettings.GridMajorStep
Examples:
// Silver grid lines with almost black major grid lines
IEGlobalSettings().MinZoomDisplayGrid := 200;
IEGlobalSettings().GridPen.Color := clSilver;
IEGlobalSettings().GridPen.Mode := pmCopy;
IEGlobalSettings().GridMajorStep := 10;
ImageEnView1.Update;
// Grid lines are inversion of background color (mode = pmNot), major grid lines are red
IEGlobalSettings().MinZoomDisplayGrid := 200;
IEGlobalSettings().GridPen.Color := clRed;
IEGlobalSettings().GridPen.Mode := pmNot;
IEGlobalSettings().GridMajorStep := 10;
ImageEnView1.Update;
Nigel
Xequte Software
www.xequte.com
nigel@xequte.com
|
| xequte |
Posted - Jul 20 2015 : 16:57:52
Hi Bill
Bit snowed under at the moment, I'm afraid. I'll get back to this when I have a free moment.
Nigel
Xequte Software
www.xequte.com
nigel@xequte.com
|
| w2m |
Posted - Jul 20 2015 : 15:50:01
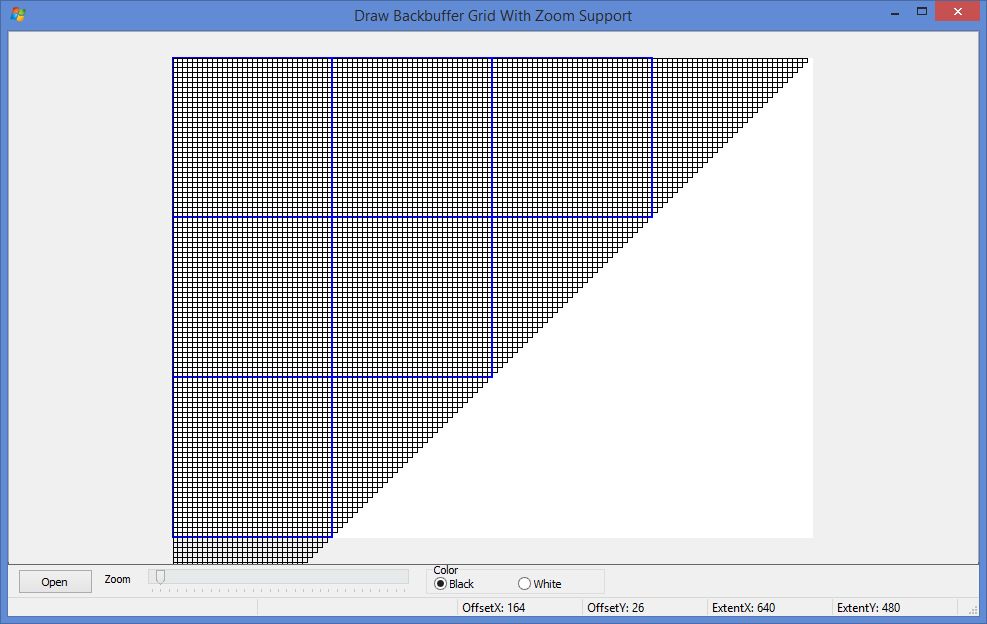
This is a little better... but not quite right yet. It works pretty well with large images not with medium or small images with dimensions less than the screen dimensions. Help!!! Nigel.... <GRIN>
procedure TForm1.ImageEnView1DrawBackBuffer(Sender: TObject);
var
i: Integer;
iMaxLoc: Integer;
iGridWidth: Integer;
iOffsetX: Integer;
iOffsetY: Integer;
iExtentX: Integer;
iExtentY: Integer;
iViewX: Integer;
iViewY: Integer;
begin
iGridWidth := 5 * Trunc(ImageEnView1.Zoom / 100);
if iGridWidth <= 0 then
exit;
iMaxLoc := ImageEnView1.ExtentX div iGridWidth;
ImageEnView1.BackBuffer.Canvas.Brush.Style := bsClear;
ImageEnView1.BackBuffer.Canvas.Pen.Style := psSolid;
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
iOffsetX := ImageEnView1.OffsetX;
iOffsetY := ImageEnView1.OffsetY;
iExtentX := ImageEnView1.ExtentX;
iExtentY := ImageEnView1.ExtentY;
iViewX := ImageEnView1.ViewX;
iViewY := ImageEnView1.ViewY;
for i := 0 to iMaxLoc do
begin
if (i Mod 32 = 0) or (i = 0) then
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlue;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 2;
end
else
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 1;
end;
ImageEnView1.BackBuffer.Canvas.Rectangle(iOffsetX, iOffsetY,
iOffsetX + iExtentX, iOffsetY + iGridWidth * i);
ImageEnView1.BackBuffer.Canvas.Rectangle(iOffsetX, iOffsetY, iOffsetX + i * iGridWidth,
iExtentY + iOffsetY+ iGridWidth);
end;
end;

Bill Miller
Adirondack Software & Graphics
Email: w2m@hughes.net
EBook: http://www.imageen.com/ebook/
Custom Commercial ImageEn Development |
| w2m |
Posted - Jul 20 2015 : 15:17:06
This is difficult... Almost have it but not quite...
Maybe Nigel can see what is wrong.
procedure TForm1.FormCreate(Sender: TObject);
begin
ImageEnView1.Gestures.Pan.Enabled := True;
ImageEnView1.Gestures.Zoom.Enabled := True;
ImageEnView1.Blank;
ImageEnView1.IEBitmap.IEInitialize(640, 480);
ImageEnView1.IEBitmap.Fill(clWhite);
ImageEnView1.Zoom := 100;
IERegisterFormats;
OpenPictureDialog1.Filter := GraphicFilter(TGraphic);
end;
procedure TForm1.ImageEnView1DrawBackBuffer(Sender: TObject);
var
i: Integer;
iMaxLoc: Integer;
iGridWidth: Integer;
iOffsetX: Integer;
iOffsetY: Integer;
iExtentX: Integer;
iExtentY: Integer;
iViewX: Integer;
iViewY: Integer;
begin
iGridWidth := 5 * Trunc(ImageEnView1.Zoom / 100);
if iGridWidth <= 0 then
exit;
iMaxLoc := {ImageEnView1.IEBitmap.Width} ImageEnView1.ExtentX div iGridWidth;
ImageEnView1.BackBuffer.Canvas.Brush.Style := bsClear;
ImageEnView1.BackBuffer.Canvas.Pen.Style := psSolid;
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
iOffsetX := ImageEnView1.OffsetX;
iOffsetY := ImageEnView1.OffsetY;
iExtentX := ImageEnView1.ExtentX;
iExtentY := ImageEnView1.ExtentY;
iViewX := ImageEnView1.ViewX;
iViewY := ImageEnView1.ViewY;
for i := 0 to iMaxLoc do
begin
if (i Mod 32 = 0) or (i = 0) then
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlue;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 2;
end
else
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 1;
end;
ImageEnView1.BackBuffer.Canvas.Rectangle(iOffsetX, iOffsetY,
iOffsetX + iExtentX - iGridWidth * i, iOffsetY + iGridWidth * i);
end;
end;
procedure TForm1.ImageEnView1Resize(Sender: TObject);
begin
ImageEnView1.Update;
StatusBar1.Panels[2].Text := 'OffsetX: ' + IntToStr(ImageEnView1.OffsetX);
StatusBar1.Panels[3].Text := 'OffsetY: ' + IntToStr(ImageEnView1.OffsetY);
StatusBar1.Panels[4].Text := 'ExtentX: ' + IntToStr(ImageEnView1.ExtentX);
StatusBar1.Panels[5].Text := 'ExtentY: ' + IntToStr(ImageEnView1.ExtentY);
StatusBar1.Panels[6].Text := 'ViewX: ' + IntToStr(ImageEnView1.ViewX);
StatusBar1.Panels[7].Text := 'ViewY: ' + IntToStr(ImageEnView1.ViewY);
end;

Bill Miller
Adirondack Software & Graphics
Email: w2m@hughes.net
EBook: http://www.imageen.com/ebook/
Custom Commercial ImageEn Development |
| brieker |
Posted - Jul 20 2015 : 02:55:07
Thanks @xequte & @w2m
This is an big step in the right direction.
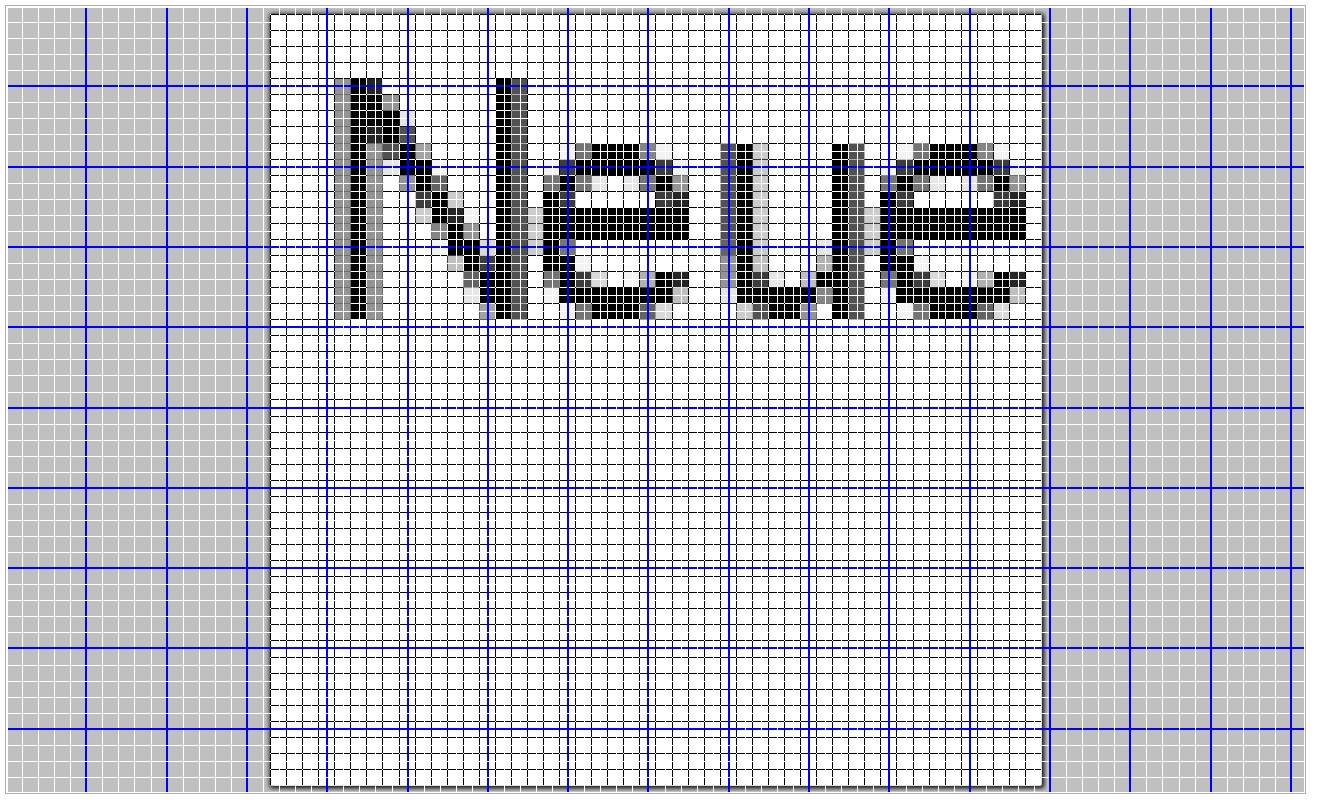
This grid is displayed over the complete ImageEn but the Bitmap is not over the complete area.
This results in different positions of the normal grid and yours.
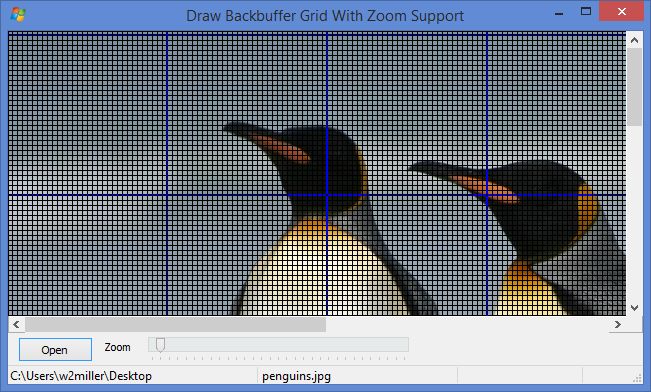
A picture says more than thousand words.

The grid should be attached to the Bitmap not the complete ImageEn.
Excuse my image in the first entry has not shown it.
Cu Ben |
| xequte |
Posted - Jul 16 2015 : 19:08:44
@Bill: Actually drawing to the backbuffer as you do is probably better as the performance may be slightly better.
Nigel
Xequte Software
www.xequte.com
nigel@xequte.com
|
| w2m |
Posted - Jul 16 2015 : 15:01:50
I choose to use the OnDrawBackBuffer event to create what you are looking for rather than the OnDrawCanvas event recommended by Nigel. I do not know what the differences are. Nigel - What are the differences between OnDrawBackBuffer and OnDrawCanvas?
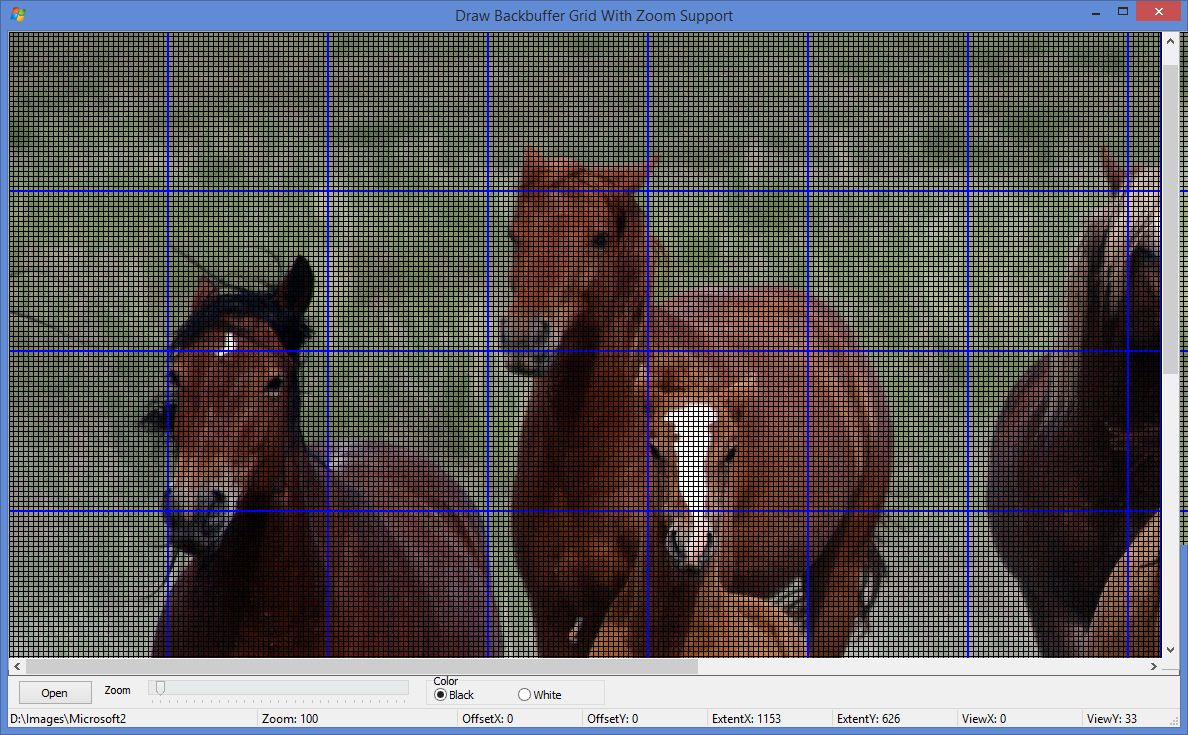
The grid is drawn as close to the DisplayGrid provided by ImageEn. The image may be zoomed and at every full increment of 100% zoom the grid dimensions are zoomed as well.
procedure TForm1.ImageEnView1DrawBackBuffer(Sender: TObject);
var
i: Integer;
iMaxLoc: Integer;
iGridWidth: Integer;
begin
iGridWidth := 5 * Trunc(ImageEnView1.Zoom / 100);
{ if the grid width is less than or equal to 0 then exit }
if iGridWidth <= 0 then
exit;
ImageEnView1.BackBuffer.Canvas.Brush.Style := bsSolid;
ImageEnView1.BackBuffer.Canvas.Brush.Color := clWhite;
iMaxLoc := Form1.Width div iGridWidth;
ImageEnView1.BackBuffer.Canvas.Brush.Style := bsClear;
ImageEnView1.BackBuffer.Canvas.Pen.Style := psSolid;
ImageEnView1.BackBuffer.Canvas.Pen.Mode := pmMaskPenNot;
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
{ Note: The ImageEn GridPen can not be used or alternate pen colors are not
possible }
// ImageEnView1.BackBuffer.Canvas.Pen := iesettings.IEGlobalSettings.GridPen;
for i := 0 to iMaxLoc do
begin
{ if the value is an increment of 32 then draw the thick blue grid line }
if i Mod 32 = 0 then
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlue;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 2;
end
else
begin
ImageEnView1.BackBuffer.Canvas.Pen.Color := clBlack;
ImageEnView1.BackBuffer.Canvas.Pen.Width := 1;
end;
ImageEnView1.BackBuffer.Canvas.Rectangle(0, 0, Form1.Width,
i * iGridWidth + iGridWidth);
ImageEnView1.BackBuffer.Canvas.Rectangle(0, 0, i * iGridWidth,
Form1.Height + iGridWidth);
end;
end;
I will provide a demo of this in the user projects section.

Bill Miller
Adirondack Software & Graphics
Email: w2m@hughes.net
EBook: http://www.imageen.com/ebook/
Custom Commercial ImageEn Development |
| xequte |
Posted - Jul 16 2015 : 14:54:37
Hi
This is not supported internally, but you can use the draw event to apply your own custom grid:
http://www.imageen.com/help/TImageEnView.OnDrawCanvas.html
Nigel
Xequte Software
www.xequte.com
nigel@xequte.com |