| T O P I C R E V I E W |
| serverinfo |
Posted - May 17 2019 : 08:35:23
i have a document saved in .ien format (containing 4 layers)
I need to open it and show all layers fitted and centered into the window so the user can see all the objects in the scene perfeclty.
all i am doing is loading the file with
ImageEnView1.LoadFromFileIEN('d:\temp\LookTemplate.ien');
and then calling
ImageEnView1.Fit;
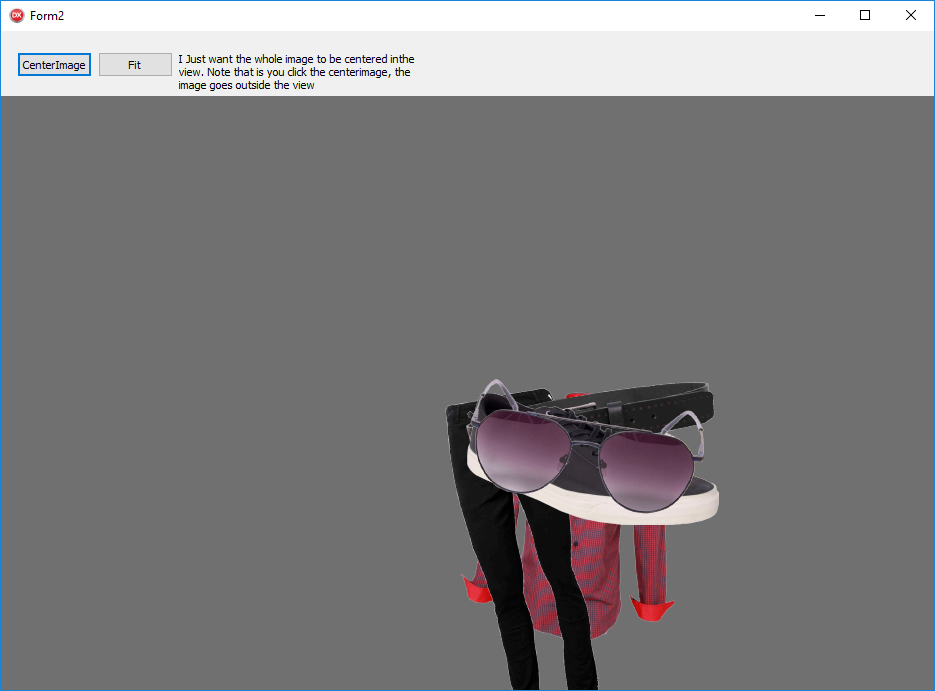
the view component has the centered property set to true, but the whole image does not show centered in the window, it just sets the zoom to show all the objects but does not scroll or move them to the center of the window (see example2.jpg)

here the image is fitted but does not center correctly in the window
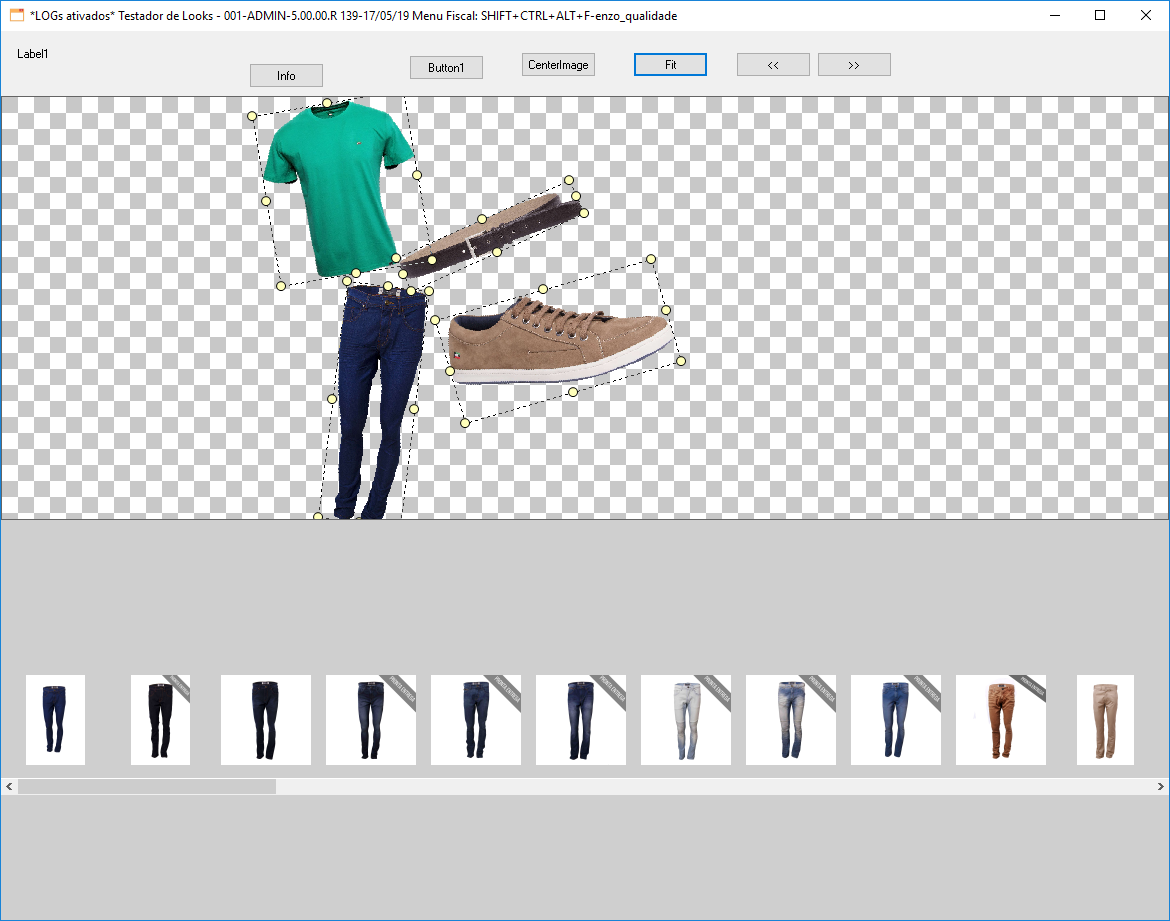
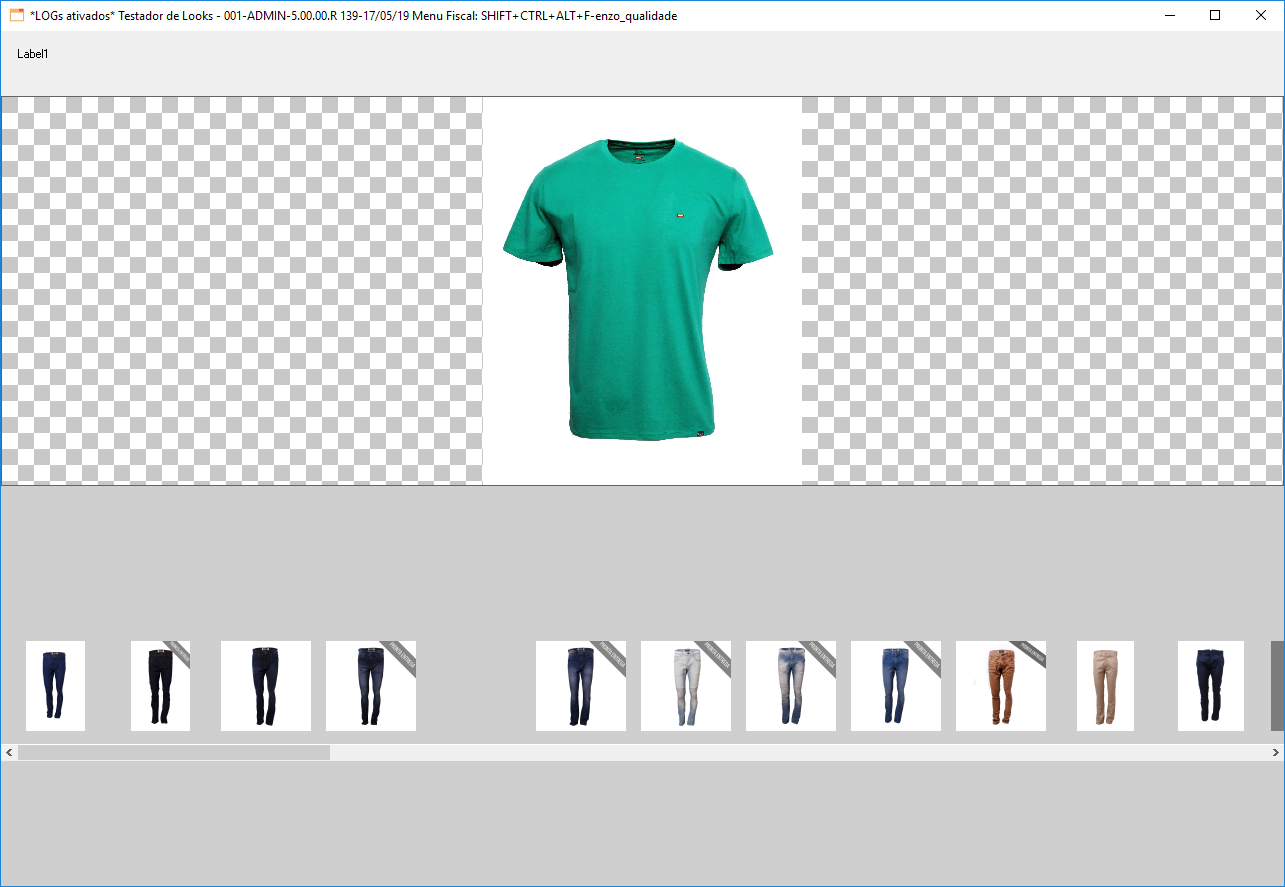
i need it to center and fit all the objects in the window just as if i open a simple jpg image and call the fit method (see example1)

here the image is perfectly fit and centered
already tried:
calling Fit, FitHeight, CenterImage, set center property to true, to false
Tried reposition all the layers manually using LayersRepositionAll but does not know how to calculate the exact position of all layers so the center of the group of layers is positioned at the center of the window.
Any more ideas ?
Thank You All.
Fabio Manfredini
|
| 8 L A T E S T R E P L I E S (Newest First) |
| xequte |
Posted - Jun 11 2019 : 19:58:46
Hi
So in the next release, you can use the MaintainRelativePos of the TImageEnView.LayersRepositionAll method to ensure that layers maintain their relative position:
https://www.imageen.com/help/TImageEnView.LayersRepositionAll.html
In the meantime, you can use this code.
var
layersRect: TIERectangle;
hCtr, vCtr: Integer;
begin
ImageEnView1.Center := True;
ImageEnView1.Layers[0].Locked := True;
// Get position of all layers
layersRect := ImageEnView1.LayersRect( False, True );
hCtr := layersRect.x + layersRect.Width div 2;
vCtr := layersRect.y + layersRect.Height div 2;
// Ensure Layer 0 is not moved
ImageEnView1.Layers[0].Locked := True;
// Move layers so center of all will be at center of background image
ImageEnView1.LayersRepositionAll( -hCtr + ImageEnView1.Layers[0].PosX + ImageEnView1.Layers[0].Width div 2,
-vCtr + ImageEnView1.Layers[0].PosY + ImageEnView1.Layers[0].Height div 2 );
end;
Nigel
Xequte Software
www.imageen.com |
| xequte |
Posted - Jun 11 2019 : 00:20:43
Sorry, the issue is not one of your English, which is very good, but rather that I tend to skim read.
The difficulty here is that ImageEnView positioning is relative to the background layer (layer 0). In your case, even though the background layer is not used it is affecting the positioning of your layers. There is not an automated way to position layers in view without affecting their relative positions. Let me consider this overnight, and see if I can think of a solution.
Nigel
Xequte Software
www.imageen.com
|
| serverinfo |
Posted - Jun 10 2019 : 18:56:15
Hi, sorry if i can't be clear enough, maybe my english is worse than i thought...
In fact, its very simple what i want. Simply what i want is to center and fit the picture that is composed by all layers. Center and fit the whole image, not individual layers. So all layers must maintain their relative position in respect to each other, but the whole image be centered and fit.
Another way to look at this is: imagine if i merge all layers together and then center and fit the result image. Thats what i want without having to merge the layers.
Thank You.
|
| xequte |
Posted - May 31 2019 : 01:14:55
Sorry, I may have misunderstood your requirement. Do you mean centered in the view, but not overlapping at all?
There is no automated way to handle that. You should iterate through the layers as above and calculate a better position (e.g. if there are <=4 objects, you could position the first to the left and above center, the second to the right and above center, etc...)
Nigel
Xequte Software
www.imageen.com
|
| serverinfo |
Posted - May 28 2019 : 07:25:34
Hi Nigel, thank you for the reply. I tryed your code but Unfortunatly the solution did not work, it messed up all the image, by stacking all layers one on top of the other. And still did not center it on the view.
look how the image got messed up.

What i need is the image fit and centered in the window (all layers must mantain their relative position in respect to each other, but the whole image centered in the view)
You said that the background layers is causing trouble, but i also tryed removing the background layer and it still do not position the layers. |
| xequte |
Posted - May 28 2019 : 01:08:04
Sorry, there seems to be a bug there.
You can use:
procedure TForm2.Button2Click(Sender: TObject);
var
ALayer : TIELayer;
i, doMoveX, doMoveY: Integer;
begin
for i := 0 to img.LayersCount - 1 do
begin
ALayer := TIELayer( img.Layers[ I ]);
if aLayer.Locked = False then
begin
doMoveX := IELayer_Pos_HCenter;
doMoveY := IELayer_Pos_VCenter;
if doMoveX >= IELayer_Pos_Left then
aLayer.PosX := doMoveX
else
aLayer.PosX := aLayer.PosX + doMoveX;
if doMoveY >= IELayer_Pos_Top then
aLayer.PosY := doMoveY
else
aLayer.PosY := aLayer.PosY + doMoveY;
end;
end;
img.Update;
end;
However, because layer 0 (background) is not specified, the layers are not fully centered. I will fix for the next release.
Nigel
Xequte Software
www.imageen.com
|
| serverinfo |
Posted - May 27 2019 : 15:59:23
I tried this. does not work. all the layers move outside of the window if i do this. dont know whats wrong. Also tried this command with center property true and false. I attached a sample project to helkp you identify the issue.
Please take a look at it.
Thank You.
attach/serverinfo/2019527155844_ImageEnCenterTest.zip
2506.3 KB |
| xequte |
Posted - May 19 2019 : 04:12:48
Hi Fabio
Have you tried using:
ImageEnView1.LayersRepositionAll( IELayer_Pos_HCenter, IELayer_Pos_VCenter );
Nigel
Xequte Software
www.imageen.com
|
|
|