| T O P I C R E V I E W |
| kowal |
Posted - May 19 2023 : 14:27:34
Hi,
I try to paint a map with some pictures created in my application placed on it.
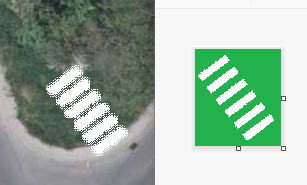
Now I have a curious png image file which is blurred when I read it by imageen.IO.ReadFromFile()
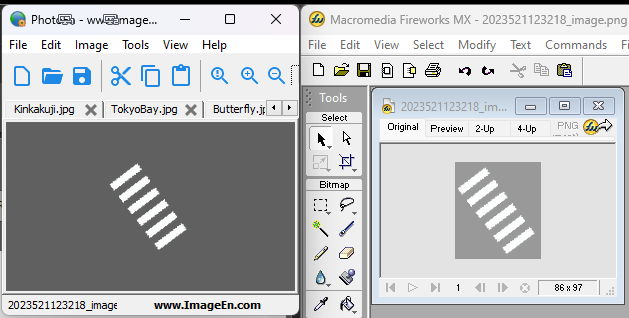
It seems to be invalid in some way, but MS Paint opens it ok.
Is it possible to read this file into imageen so that it looks like in MS Paint?
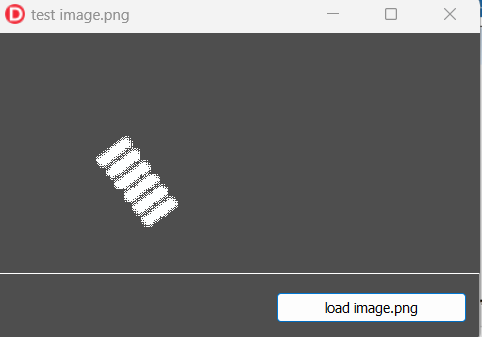
I attache the comparison of IO and MS Paint image and the png file I try to read.
The file TransparentColor is clWhite
S. Kowalski

 |
| 10 L A T E S T R E P L I E S (Newest First) |
| kowal |
Posted - May 28 2023 : 15:22:28
Hi,
I didn't try layers because I thought they are a set or collection of objects - images, lines etc. like in GIS or CAD applications.
Now I see that the layer is only one object: better image, better text or polyline and that suites me very well.
I need the set of this 3 objects for every sign.
So thanks very much for your help.
I'll let you know about the result or may be ask for some help if I'll need it.
S.
|
| xequte |
Posted - May 26 2023 : 17:35:50
Hi
The main difference between TImageEnView and TImage is that TImageEnView is not transparent (so you can't place TImageEnViews onto things and have the background view through).
Rather I would expect that you load your background image into the TImageEnView and you would add your sign images as layers onto the TImageEnView. That would have many advantages:
- Easy for the user to size and move them
- Saving of image with layers separated so they can be edited later
- Support for vector shapes that do not lose quality when sized
- Support for 8bit transparency
Please try out the demos in in \LayerEditing\ folder and let us know if you have any difficulty.
https://www.imageen.com/help/TIELayer.html
Nigel
Xequte Software
www.imageen.com
|
| kowal |
Posted - May 26 2023 : 12:24:30
Thank you for the advices.
As for your suggestion about using TImageEnView instead of TImage - the application was created before I get TImageEnView.
I thought about using TImageEnView but didn't try.
In the demo applications I see one or two ImageEnView.
In my application every sign image should be the new instance of this component and be placed on the background image.
In the project I have the class TSignImage(TImage) and add to it some data properties.
Dependent on data the map can contain several dozen TSignImage objects.
Isn't it too complicate "heavyweight" :-) to use TImageEnView in this way?
Or may be I do not know all possiblites of the ImageEn library.
S. |
| xequte |
Posted - May 25 2023 : 17:52:45
Hi
IIRC, TImage only supports transparency based on color of the bottom left pixel. So if you are creating assets to use with TImage, you should not use transparency at all (i.e. ensure your PNG file has no alpha channel), otherwise you're going to be forced into this conversion from 8bit transparency to 1bit transparency to solid background color.
Do you need to use a TImage? Can you not achieve your requirements with TImageEnView?
Nigel
Xequte Software
www.imageen.com
|
| kowal |
Posted - May 25 2023 : 16:52:39
Hi,
thanks for your answer Nigel
my target is to create raster image map with the road signs placed on the image.
I prepare the signs as png files but I'm not using AlphaChannel as far.
The Canvas.Brush color for the image.png is clWhite-1.
The sign files - source files are then used in dynamically created TImage objects for .Picture.Bitmap property.
The imageEn bitmap is usefull for TImage.Picture objects rotating but finally I want to have TBitmaps for TImage.Picture objects.
So my main problem is to keep Transparency while rotating or resizing the source png files transformed to timage.picture.bitmap
btw the
img.Picture.Bitmap.Assign(iebmp.AlphaChannel.VclBitmap);
works ok but really it's only 8bit image in this case.
S.
|
| xequte |
Posted - May 24 2023 : 21:34:20
Hi
Can you tell me specifically what you are looking to do? If you only want to copy an image to the clipboard you can use:
// Copy a file to the clipboard
With TImageEnProc.Create( nil ) do
begin
AttachedIEBitmap.Read( Filename );
CopyToClipboard();
Free;
end;
Regarding your code, you don't need to use SetTransparentColors() because your image is already transparent.
However it has 256 levels of transparency, so when you open it in simple editing applications like Paint that only support 1 level of transparency (either transparent or not transparent) then those *slightly* opaque pixels look like fluff.
(Your image is actually completely white, it is only the alpha channel that gives it "content" by hiding some of the white).
Here is your alpha channel (inverted):

Nigel
Xequte Software
www.imageen.com
|
| kowal |
Posted - May 24 2023 : 10:30:26
Hi,

I attach the image from my test application and here is the whole code for onClick event.
I use the img object to show iebmp on my form.
procedure TForm3.btimage_pngClick(Sender: TObject);
var iebmp: tiebitmap;
img: TImage;
transcolor: trgb;
begin
self.color := clDarkGray;
img := TImage.Create(self);
img.Parent := self;
iebmp := TIEBitmap.Create;
iebmp.Read(workdir+'\image.png');
transColor := iebmp.Pixels[ 0, iebmp.Height - 1 ];
iebmp.SetTransparentColors( transColor, transColor, 0 );
iebmp.CopyToTBitmap(img.Picture.Bitmap);
img.Transparent := true;
img.left := 100;
img.top := 100;
iebmp.CopyToClipboard;
end;
S.
|
| xequte |
Posted - May 22 2023 : 17:47:27
I'm not seeing that here. It looks the same in ImageEn as other apps. Can you give me more information?

Nigel
Xequte Software
www.imageen.com
|
| kowal |
Posted - May 21 2023 : 12:32:38
Hi,
I attach this file
S.
 |
| xequte |
Posted - May 19 2023 : 16:04:00
Hi
Can you attach the image you are referring to?
Nigel
Xequte Software
www.imageen.com
|