| T O P I C R E V I E W |
| srtt |
Posted - Feb 07 2024 : 13:11:59
How can I make the size of the picture in imageenview1 equal to the zoom in imageenview2? |
| 17 L A T E S T R E P L I E S (Newest First) |
| srtt |
Posted - Feb 17 2024 : 04:04:51
Ok.
Thank you for all your help. |
| xequte |
Posted - Feb 17 2024 : 01:35:45
Hi
I'm sorry we can only create custom demos for registered users.
You can implement zoom in the demo by scaling the values that are passed to PrepareTransition by the zoom (of the display ImageEnView). You'll also need to draw only the visible area (i.e. offset by ViewX and ViewY) to the BackBuffer bitmap in the BackBuffer paint event.
See:
http://www.imageen.com/help/TIEBitmap.DrawToTIEBitmap.html
Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 16 2024 : 20:25:47
I am using the trial version. Zoom is very important for this project. Otherwise it doesn't make much sense. It is necessary to see the changing details and pixels in the pictures. |
| xequte |
Posted - Feb 16 2024 : 18:17:57
Adding zoom would increase the complexity quite a bit. Are you a registered user or just using a trial?
Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 16 2024 : 00:15:36
ok. thanks. thank you
How can I zoom ImageEnViewDisplay?
disabled zoom //ImageEnViewDisplay.zoom:=300;
|
| xequte |
Posted - Feb 15 2024 : 22:04:18
Sorry, in v13.0.0 and older versions you need to add a line to the TIEImageCompareInteraction.PaintBackBuffer() method:
procedure TIEImageCompareInteraction.PaintBackBuffer(BackBuffer: TIEBitmap);
var
iev: TImageEnView;
ww, hh, lx: Integer;
bmp1, bmp2: TIEBitmap;
begin
iev := TImageEnView(fParent);
...
lx := Round( iev.ClientWidth * fLineX );
if fScreenBitmapX <> lx then
begin
// Reset the transition - needed for ImageEn versions <= 13.0.0
fTransition.CreateBitmap( 0, fScreenBitmap.VclBitmap ); // <<<<<<<<<<<<<< ADD THIS LINE
// Generate our display image
fTransition.CreateBitmap( fLineX * 100, fScreenBitmap.VclBitmap );
...
end;
fScreenBitmap.DrawToTIEBitmap( BackBuffer, 0, 0 );
end;
Nigel
Xequte Software
www.imageen.com
|
| xequte |
Posted - Feb 15 2024 : 21:18:54
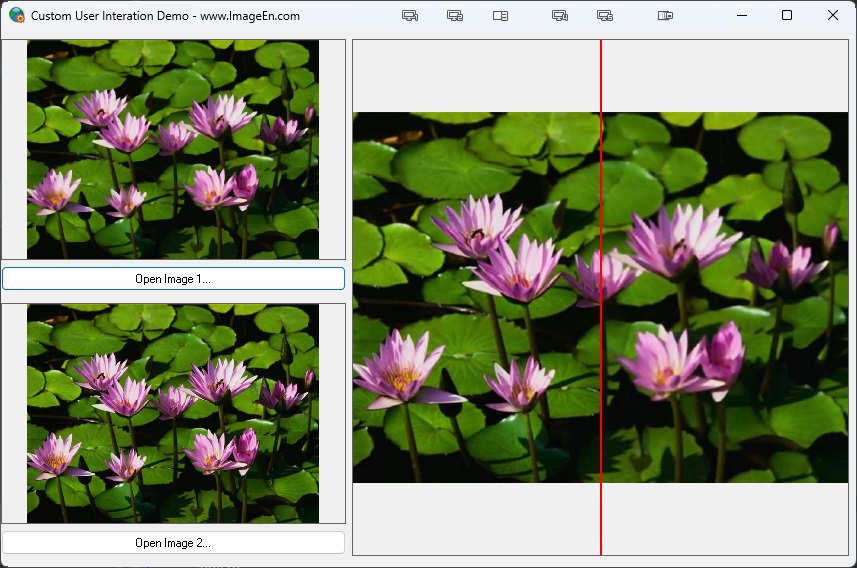
Here an example of it in ImageEn:
attach/xequte/2024215211814_CustomUserInteraction_Compare.zip
147.17 KB

Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 15 2024 : 10:39:36
I did it with a different method. With system.Timage. but I could not apply it to imageenview. I couldn't adapt.
I want to do this with imageenview.
Can you help me adapt it to imageenview?
my code for Timage
procedure TForm4.MoveControl(AControl: TControl; const X, Y: Integer);
var
lPoint: TPoint;
begin
lPoint := AControl.Parent.ScreenToClient
(AControl.ClientToScreen(Point(X, Y)));
AControl.Left := lPoint.X - AControl.Width div 2;
if AControl.Left>TImage1.Width then
AControl.Left:=TImage1.Width; end;
procedure TForm4.shape1MouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if ssLeft in Shift then
begin
MoveControl(Sender as TControl, X, Y);
TImage0.Width:=shape1.Left-1;
end
end;
procedure TForm4.FormCreate(Sender: TObject);
begin
TImage0.Left:=1;
TImage1.Left:=1;
TImage0.Top:=1;
TImage1.Top:=1;
end;
procedure TForm4.FormShow(Sender: TObject);
begin
TImage0.Width:= TImage1.Width Div 2;
shape1.Left:=TImage0.Width+1;
shape1.Top:=TImage1.Top;
shape1.Height:=TImage1.Height;
end; |
| xequte |
Posted - Feb 14 2024 : 22:34:49
Hi
That would be a lot more work.
You'd need to create two bitmaps and then scale them to the display size (i.e. making them both the same size).
You could then pass them to:
http://www.imageen.com/help/TImageEnProc.PrepareTransitionBitmaps.html
And in your mouse up event call:
http://www.imageen.com/help/TImageEnProc.CreateTransitionBitmap.html
Passing the display TImageEnView.IEBitmap and the percentage of the x position.
Don't for get to call ImageEnView1.Update after setting ImageEnView1.IEBitmap.
Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 14 2024 : 17:18:00
oh thank you.
Can we do it without effects? When you hold it with the mouse and drag it, the other image appears.
Just like the one on this site.
https://openmodeldb.info/models/4x-NomosUniDAT-bokeh-jpg |
| xequte |
Posted - Feb 14 2024 : 15:33:51
Hi
Please try this:
// Slide Transition from old.bmp to new.bmp ensuring that both are shown as the same height
procedure TForm1.btnCompareClick(Sender: TObject);
const
Display_Zoom = 100;
Center_Image = True;
var
bh: Integer;
iz: Double;
begin
// Get original image as transition start
ImageEnView1.IO.LoadFromFile( ExtractFilePath( Application.ExeName ) + 'old.bmp' );
ImageEnView1.Zoom := Display_Zoom;
if Center_Image then
ImageEnView1.CenterImage()
else
ImageEnView1.SetViewXY( 0, 0 );
bh := ImageEnView1.IEBitmap.Height;
iz := ImageEnView1.Zoom;
ImageEnView1.PrepareTransition();
// Load second image as transition result (Zoom to match display size of old image)
ImageEnView1.IO.LoadFromFile( ExtractFilePath( Application.ExeName ) + 'new.bmp' );
ImageEnView1.Zoom := iz / ( ImageEnView1.IEBitmap.Height / bh );
if Center_Image then
ImageEnView1.CenterImage()
else
ImageEnView1.SetViewXY( 0, 0 );
// Run the transition
ImageEnView1.TransitionParams.AlternativeStyle := True; // Include transition line
ImageEnView1.TransitionParams.WipeLineColor := clYellow;
ImageEnView1.RunTransition( iettRightLeft, 3000 ); // Wipe Right to Left
end;
<WEBIMG SlideTransition.jpg>

Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 13 2024 : 23:32:54
I want to do it manually in imageenview like on this site.
https://openmodeldb.info/models/4x-NomosUniDAT-bokeh-jpg
as ImageEnView1.RunTransition( iettRightLeft1, 2000);
I added the my project file.
https://disk.yandex.com.tr/d/4Q3wegL7r6vn6A
|
| xequte |
Posted - Feb 10 2024 : 15:11:36
Perhaps I'm not really following what you are trying to do. Can you attach some screenshots to better show it?
Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 08 2024 : 22:53:27
thanks.
I did this and it gave the same result.
imageEnView2.Zoom := imageEnView1.zoom / (imageEnView2.IEBitmap.Width / imageEnView1.IEBitmap.Width);
|
| xequte |
Posted - Feb 08 2024 : 19:08:05
If you want the image in ImageEnView2 to display at the width of the image in ImageEnView1, wouldn't that just be:
ImageEnView2.Zoom := ImageEnView1.IEBitmap.Width * ImageEnView1.Zoom / ImageEnView2.IEBitmap.Width;
Otherwise please show some example screenshots.
Nigel
Xequte Software
www.imageen.com
|
| srtt |
Posted - Feb 07 2024 : 22:52:15
ok.
begin
imageEnvivew1.io.loadfromfile(ExtractFilePath(Application.ExeName)+'tmp1.bmp');
imageEnvivew2.io.loadfromfile(ExtractFilePath(Application.ExeName)+'tmp1Resampled.bmp');
after
... // how can i detect the size of imageEnvivew2, ? unknow Resampled and equal, sync to mageEnvivew1.zoom;
... //?:=imageEnvivew2.IEBitmap.Width -+ <> imageEnvivew1.IEBitmap.Width
... //imageEnvivew2.Zoom:=imageEnvivew1.Zoom * or / ?
ComboBox1.Text := IntToStr(trunc(imageEnvivew1.Zoom));
ComboBox2.Text := IntToStr(trunc(imageEnvivew2.Zoom));
end; |
| xequte |
Posted - Feb 07 2024 : 19:32:26
Do you mean make change the zoom of imageenview1 so it displays at the same size as the image in imageenview2?
Nigel
Xequte Software
www.imageen.com
|