Declaration
TIEBrushToolInteraction = class(TIECursorToolInteraction);Description
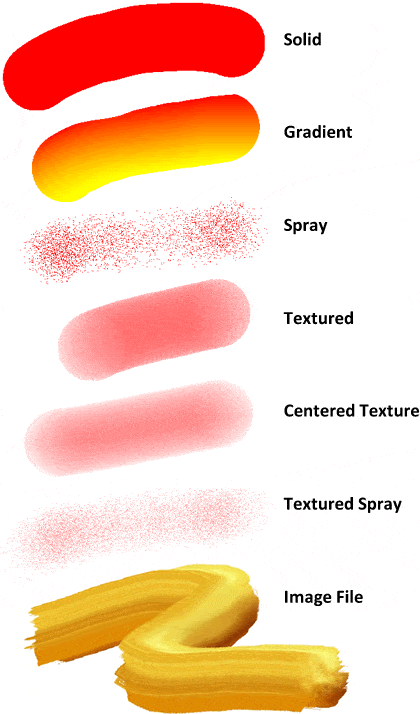
A class of TIEUserInteraction that controls interaction for the Paint tool (when MouseInteractGeneral is miBrushTool).This tool allows the user to paint onto the image with a variety of brushes. When used with a tablet/pen, then pressure will affect the brush size and/or opacity.
Note:
◼You can hold down the Shift key to snap the brush position to the axes
◼If you encounter cursor flickering, you should set ImageEnView1.DoubleBuffered := True;

Demos
 | Demos\ImageEditing\BrushTool\PaintBrush.dpr |
 | Demos\ImageEditing\EveryMethod\EveryMethod.dpr |
Methods and Properties
General Properties
Programmatic Brush Methods
Other
Examples
// Enable painting with a circular spray can brushImageEnView1.BrushTool.BrushShape := iecsCircle;
ImageEnView1.BrushTool.BrushFill := iebfSpray;
ImageEnView1.BrushTool.BrushSize := 40;
ImageEnView1.BrushTool.BrushColor := clRed;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

// Enable painting with a red/yellow gradient
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.BrushTool.BrushFill := iebfGradient;
ImageEnView1.BrushTool.BrushSize := 50;
ImageEnView1.BrushTool.BrushColor := clRed;
ImageEnView1.BrushTool.BrushColor2 := clYellow;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];
// Set cursor as a square eraser
ImageEnView1.BrushTool.BrushFill := iebfEraser;
ImageEnView1.BrushTool.EraserOpacity := 1.0;
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];
// Partially erase the image
ImageEnView1.BrushTool.BrushFill := iebfEraser;
ImageEnView1.BrushTool.BrushSize := 50;
ImageEnView1.BrushTool.EraserOpacity := 0.5;
ImageEnView1.BrushTool.BrushShape := iecsCircle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

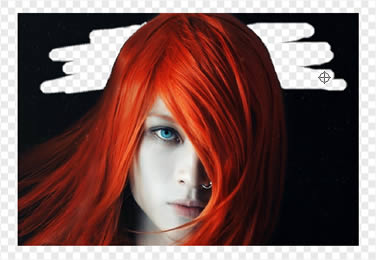
// Use Smart Eraser Brush tool
ImageEnView1.ChromaKeyOptions.Tolerance := 0.15;
ImageEnView1.BrushTool.BrushFill := iebfSmartEraser;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

// Enable painting with a custom brush
ImageEnView1.BrushTool.BrushImage.Read( 'Golden-Brush.png' );
ImageEnView1.BrushTool.BrushFill := iebfImage;
ImageEnView1.BrushTool.BrushShape := iecsRectangle;
ImageEnView1.MouseInteractGeneral := [ miBrushTool ];

// Show brush properties dialog
ImageEnView1.MouseInteractGeneral := [miBrushTool];
ImageEnView1.BrushShowPropertiesDialog();
See Also
◼ImageEn Interactive Tools◼BrushShowPropertiesDialog
◼OnUserInteraction
◼TImageEnView Actions

